Hi! My name is Indira. I'm a full-stack developer with experience in Ruby, Rails, Javascript, React, and Redux. I used to work in construction management, but decided to switch my career path and get into the tech industry instead. Ever changing and always advancing, technology just seemed so exciting! I decided that's where I needed to be, and I started learning how to code. It wasn't easy at first but I enjoyed the challenge, and the prospect of being able to learn something new every day.
Anyway, I quit my job in construction, attended the Flatiron School, made it out in one pass, and never looked back. My first gig was a contract position as a full-stack developer for Petmasters. Now, I feel incredibly blessed to have ended up in my current position as a back-end (mobile) engineer at Teladoc Health. When I'm not coding, I really enjoy crocheting, honing my karaoke skills, watching bad reality shows, and spending time with my wonderful friends and family :)

Classic game of concentration. Done in Vanilla Javascript, HTML, and
CSS. Implemented timer, and score board (loses one star each time the player
reaches a certain number of tries). Modal pops up at the end with game stats,
and option to play again. Cards are shuffled each time the game is restarted.
GitHub Repo

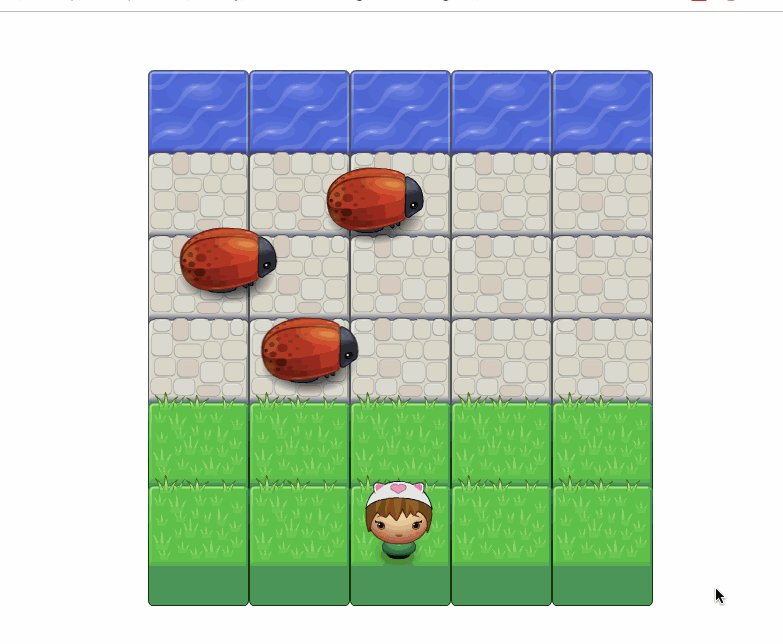
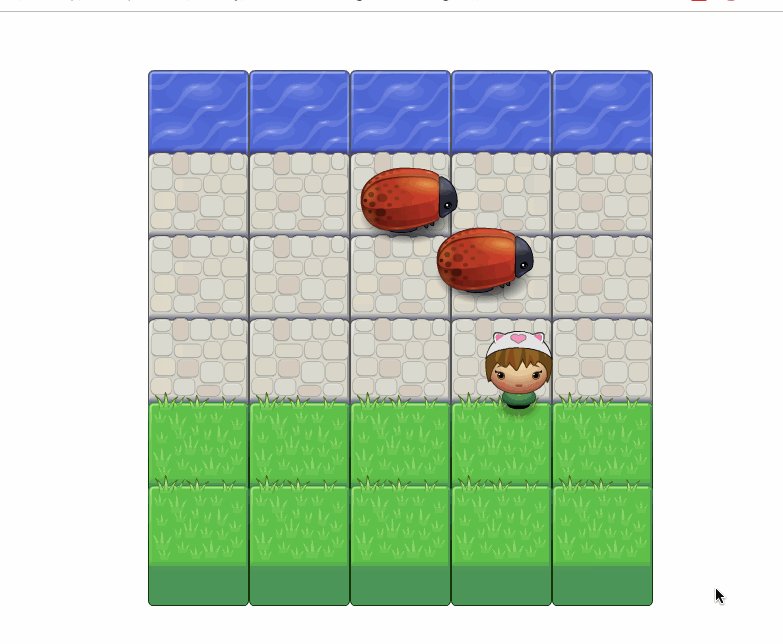
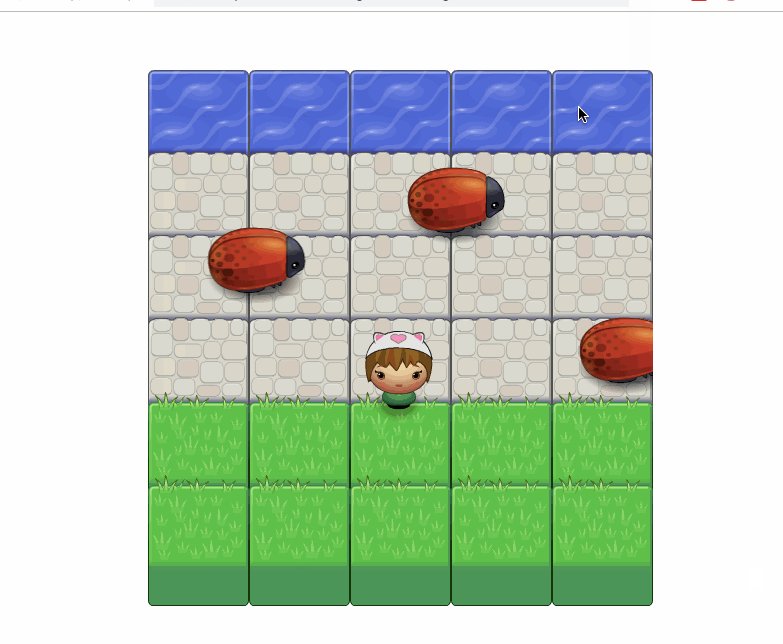
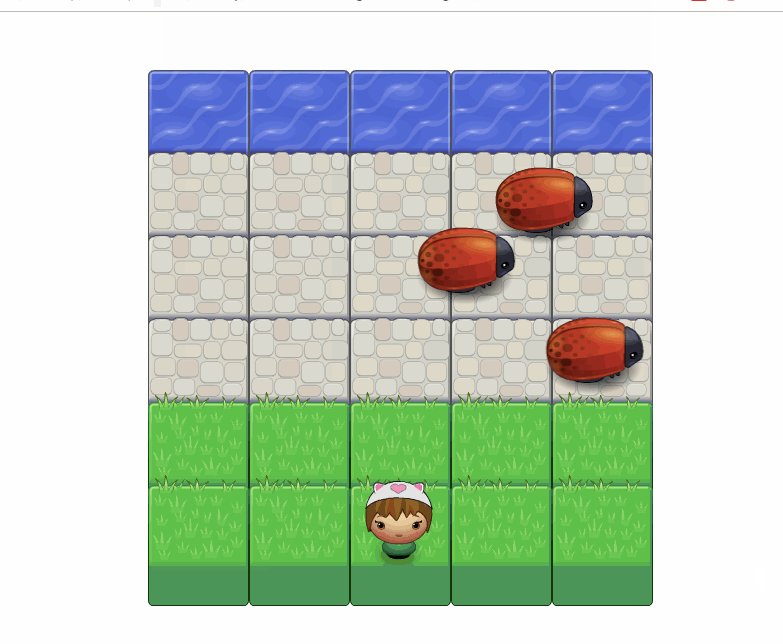
This was done with Javascript, HTML, and CSS, and was meant to mimic the
classic arcade game Frogger. The player tries to make it from the grass to
the water withour running into the bugs. If player instance overlaps bug
instance on the canvas, the player position is reset to the starting point.
GitHub Repo

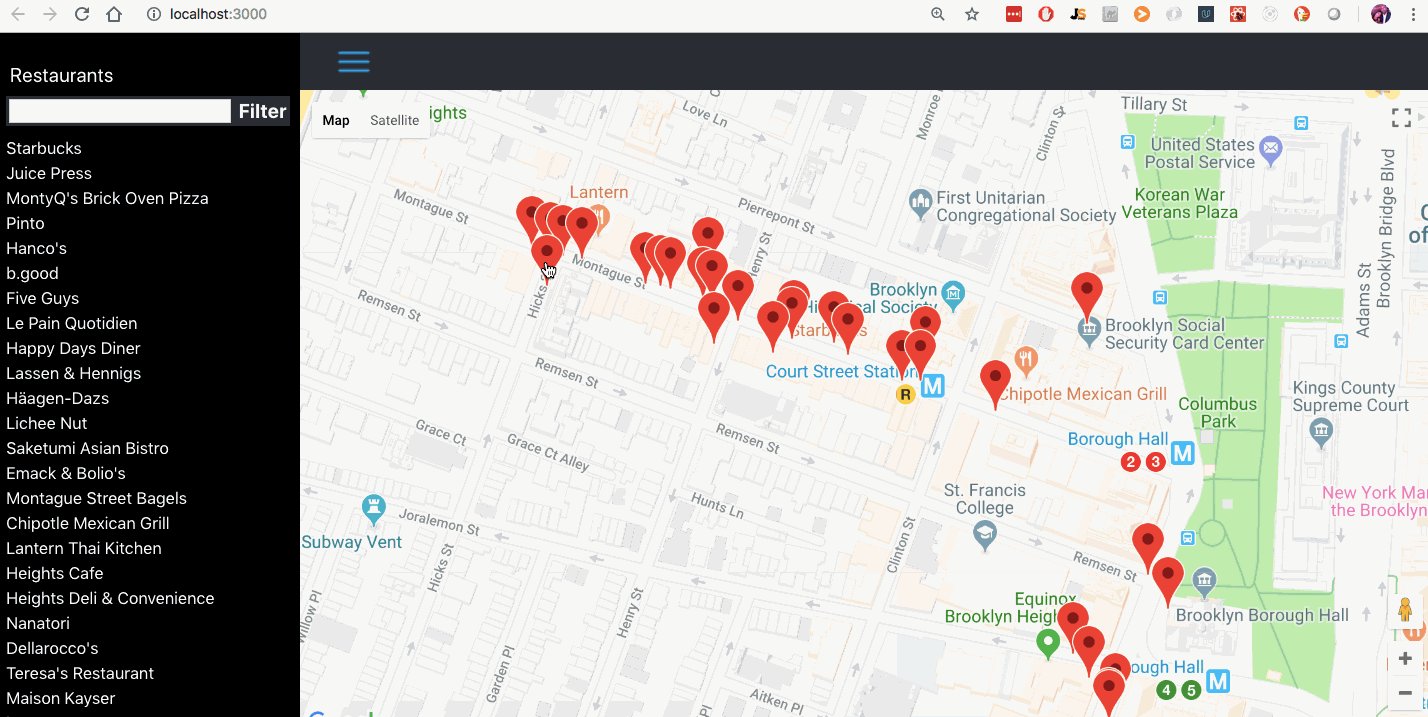
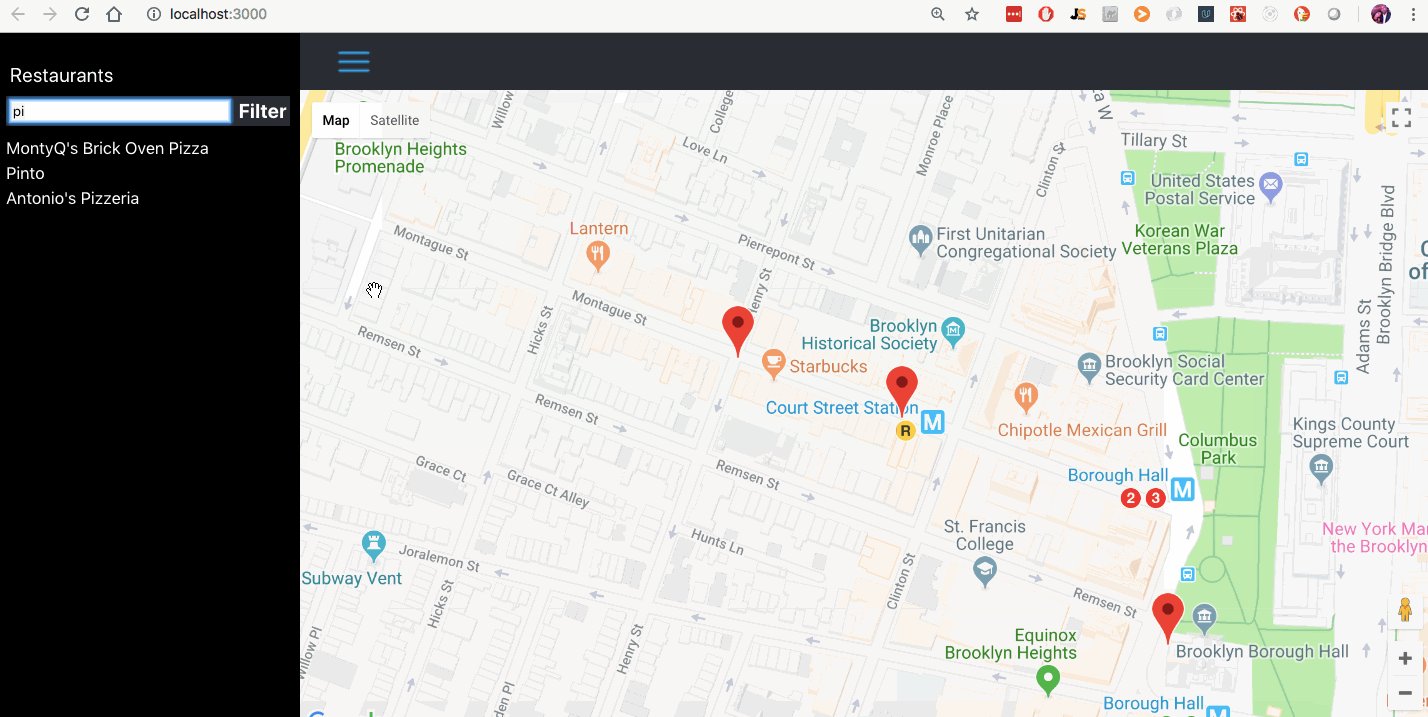
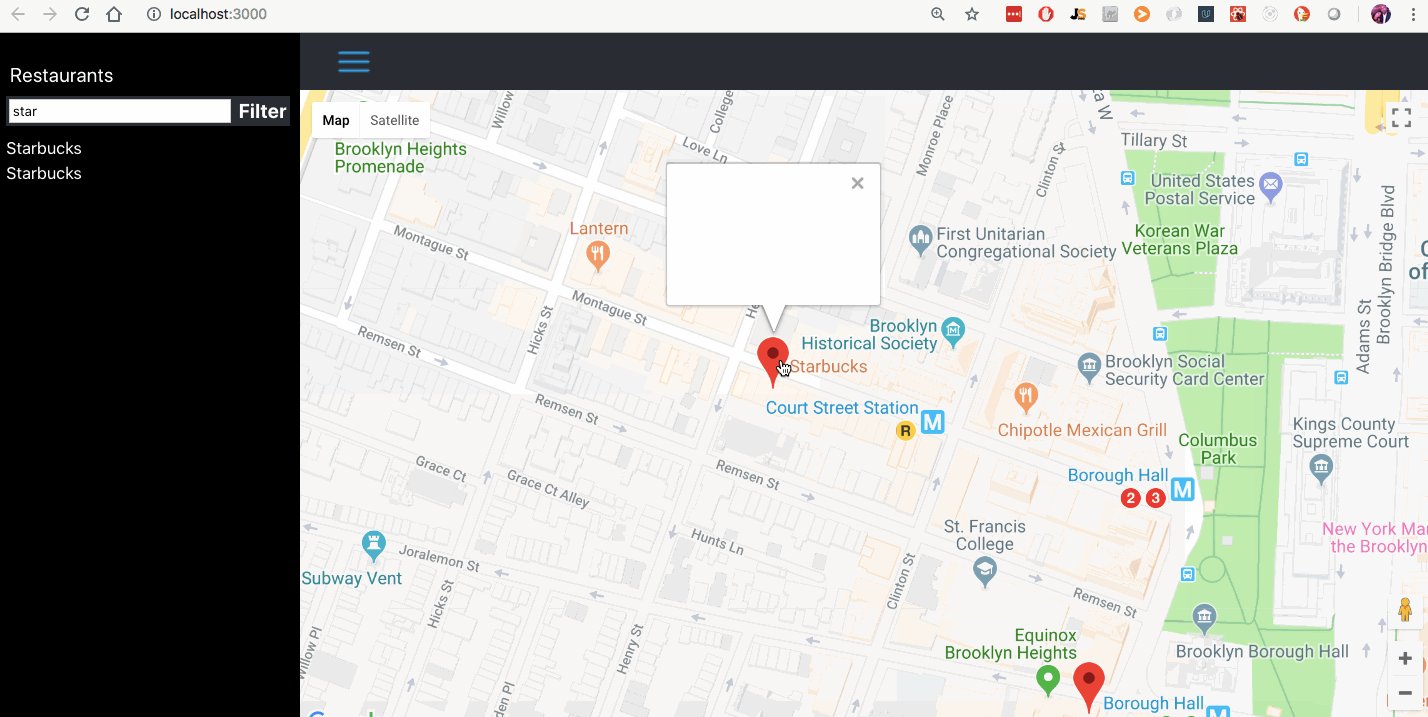
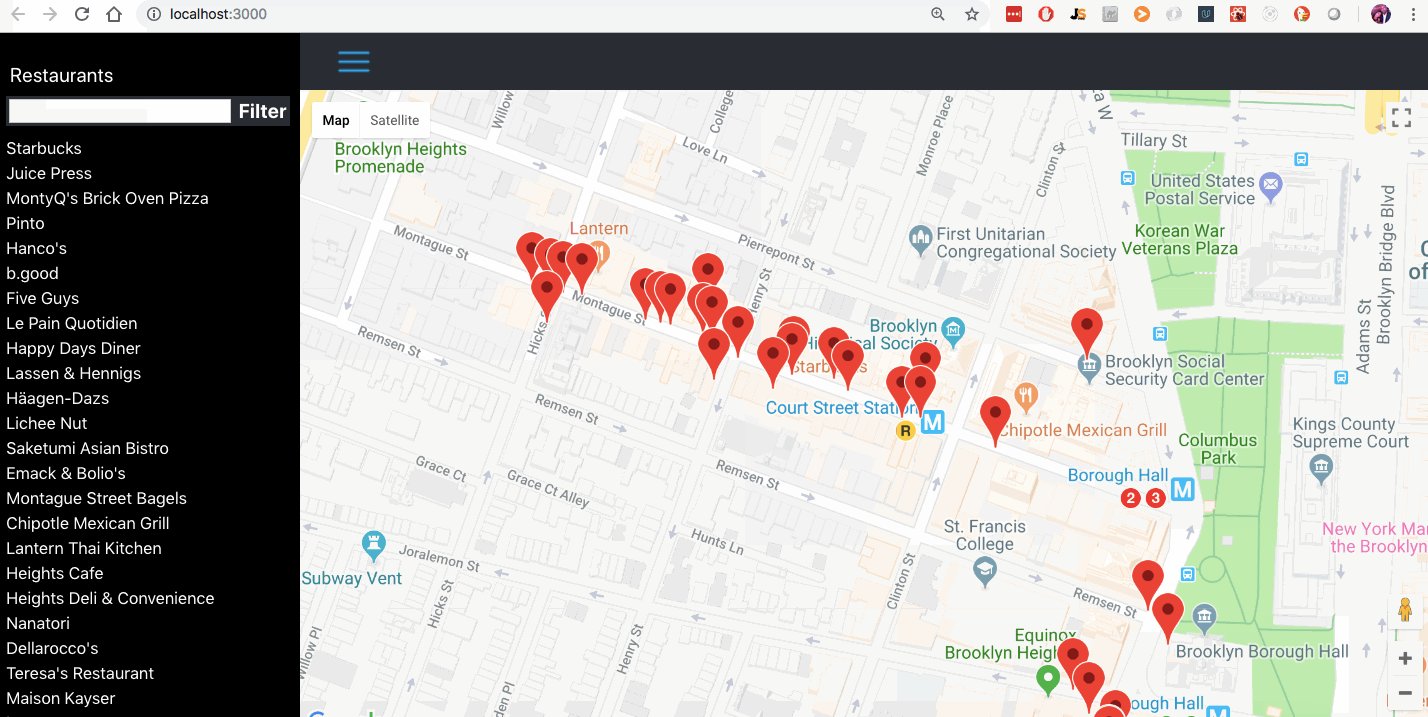
This project is done in React, and uses Google Maps API, Foursquare API, and
the react-google-maps library. Typing into the filter bar updates the list and
the map markers in real time. Clicking on a map marker reveals more information
about the venue. App is accessible and responsive.
GitHub Repo

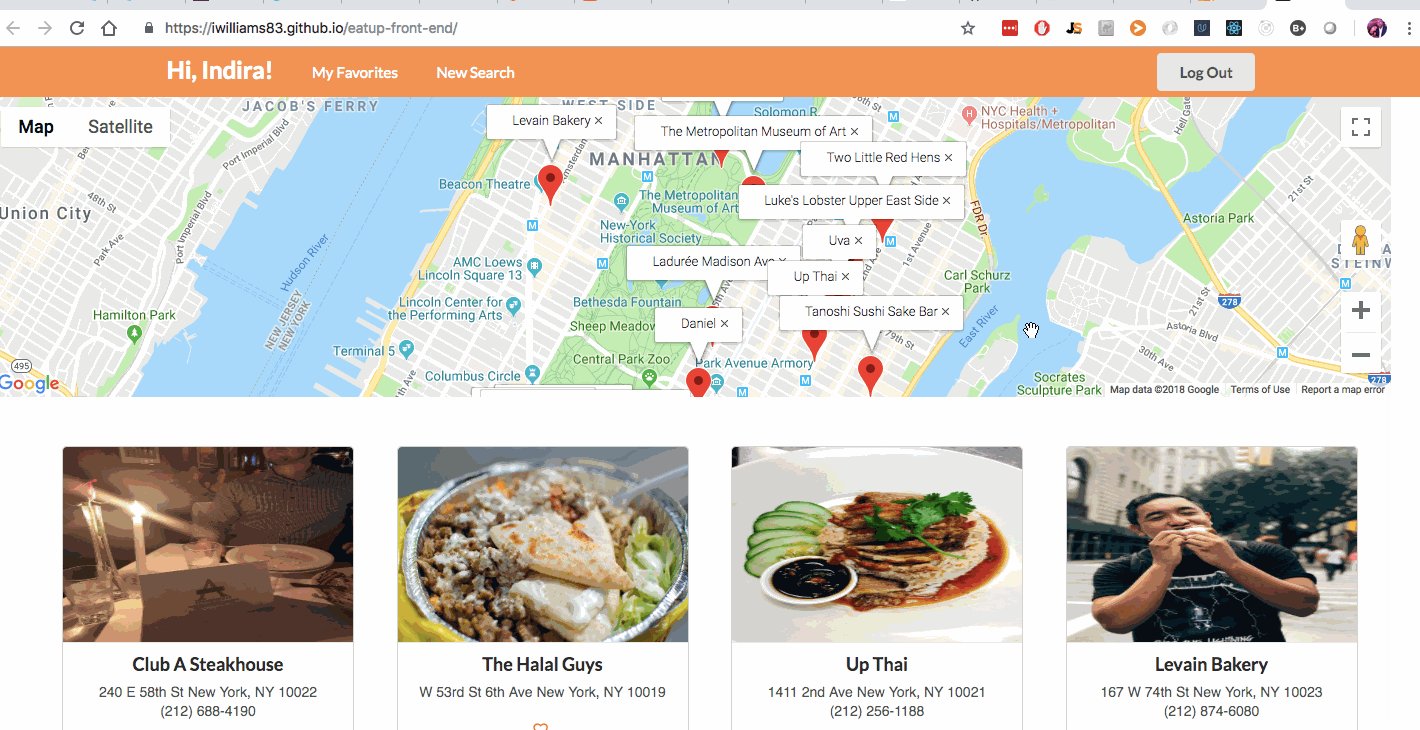
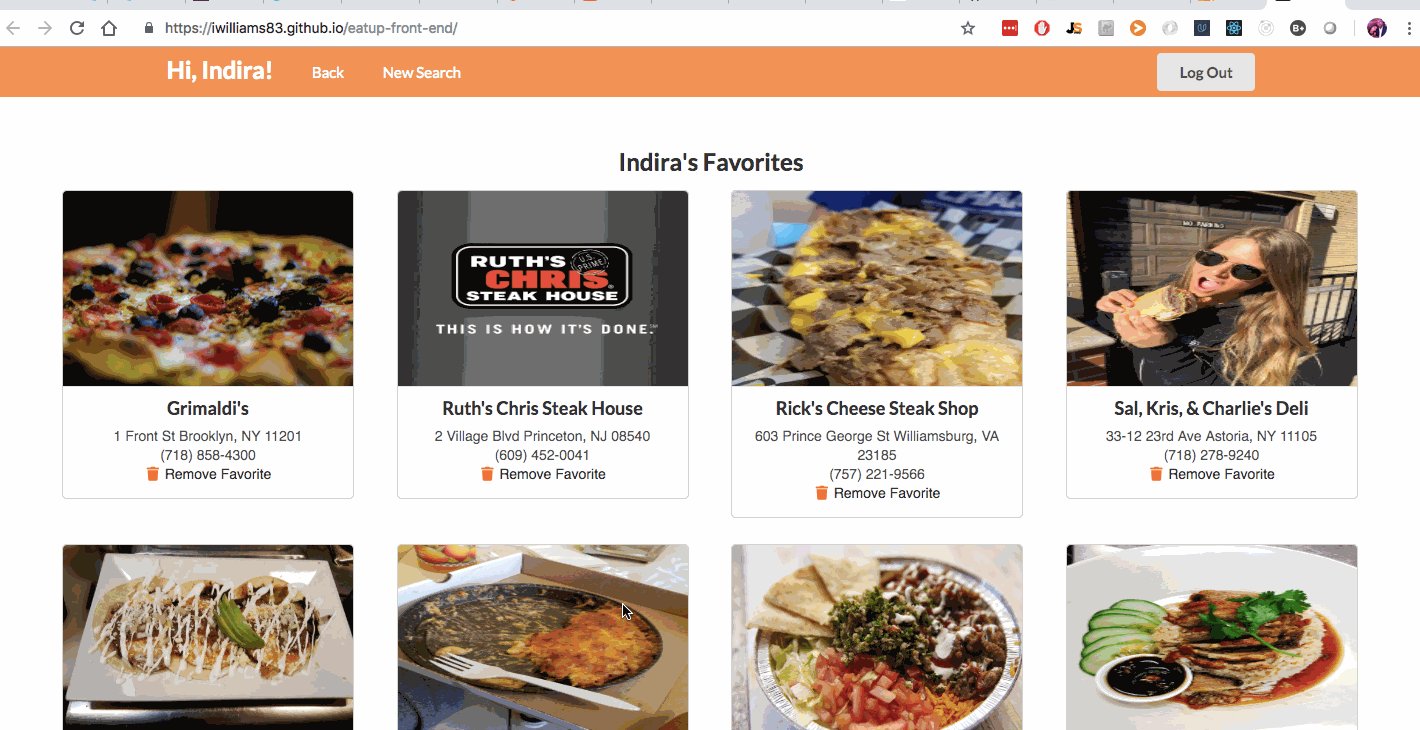
This project uses React on the front end and Rails on the back end. Other technologies used: Postgres, Rails JSON API, Yelp API, Google Maps API, and Geocoder gem (Ruby). Users can get restaurant suggestions based on multiple locations. Users can also save favorites, which are persisted to a database. Front end Code | Back end Code | Deployed App
Close Project
This project uses React & React Router. A "Books" API
(provided by Udacity) was used to retrieve the books. Students were responsible
for creating components, and implementing all other logic & features such as search, dropdown, moving the books between shelves, and persisting the status of a book.
GitHub Repo
This was done using just plain old Javascript, HTML, and CSS. The purpose of this project was to get more familiar with DOM manipulation and click handlers. Users can select a grid size, choose colors, and click on the grid to turn that square the selected color.
Close Project